2019-01-30 22:20:22 +08:00
|
|
|
---
|
|
|
|
|
title: "Use Vim as a JavaScript IDE"
|
|
|
|
|
categories: [tutorials, blog]
|
|
|
|
|
image: https://user-images.githubusercontent.com/13142418/51976034-add03380-24be-11e9-84b5-245432e7f933.png
|
2020-05-10 14:05:04 +08:00
|
|
|
description: "A general guide for using SpaceVim as JavaScript IDE, including layer configuration, requiems installation and usage."
|
2020-05-17 14:08:03 +08:00
|
|
|
type: article
|
2019-01-30 22:20:22 +08:00
|
|
|
comments: true
|
|
|
|
|
commentsID: "Use Vim as a JavaScript IDE"
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
# [Blogs](../blog/) >> Use Vim as a JavaScript IDE
|
|
|
|
|
|
|
|
|
|
This is a general guide for using SpaceVim as a JavaScript IDE, including layer configuration and usage.
|
|
|
|
|
Each of the following sections will be covered:
|
|
|
|
|
|
|
|
|
|
<!-- vim-markdown-toc GFM -->
|
|
|
|
|
|
|
|
|
|
- [Enable language layer](#enable-language-layer)
|
|
|
|
|
- [Code completion](#code-completion)
|
|
|
|
|
- [Syntax linting](#syntax-linting)
|
|
|
|
|
- [Jump to test file](#jump-to-test-file)
|
|
|
|
|
- [running code](#running-code)
|
|
|
|
|
- [Code formatting](#code-formatting)
|
|
|
|
|
- [REPL support](#repl-support)
|
|
|
|
|
|
|
|
|
|
<!-- vim-markdown-toc -->
|
|
|
|
|
|
|
|
|
|
### Enable language layer
|
|
|
|
|
|
|
|
|
|
By default `lang#javascript` layer is not loaded. To add JavaScript language support in SpaceVim,
|
|
|
|
|
you need to enable the `lang#javascript` layer. Press `SPC f v d` to open
|
|
|
|
|
SpaceVim configuration file, and add following configuration:
|
|
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
[[layers]]
|
|
|
|
|
name = "lang#javascript"
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
for more info, you can read the [lang#javascript](../layers/lang/javascript/) layer documentation.
|
|
|
|
|
|
|
|
|
|
### Code completion
|
|
|
|
|
|
|
|
|
|
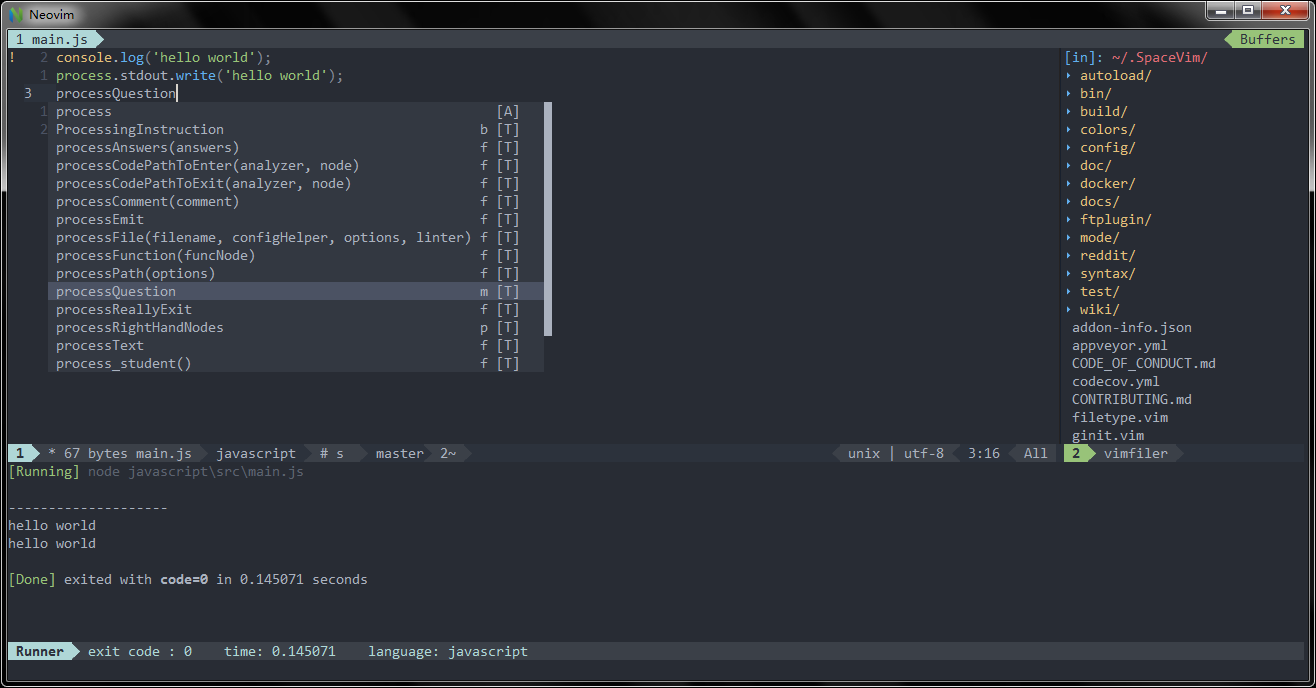
`lang#javascript` layer will load the javascript plugins automatically, unless overriden in your `init.toml`.
|
|
|
|
|
The completion menu will be opened as you type.
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
### Syntax linting
|
|
|
|
|
|
|
|
|
|
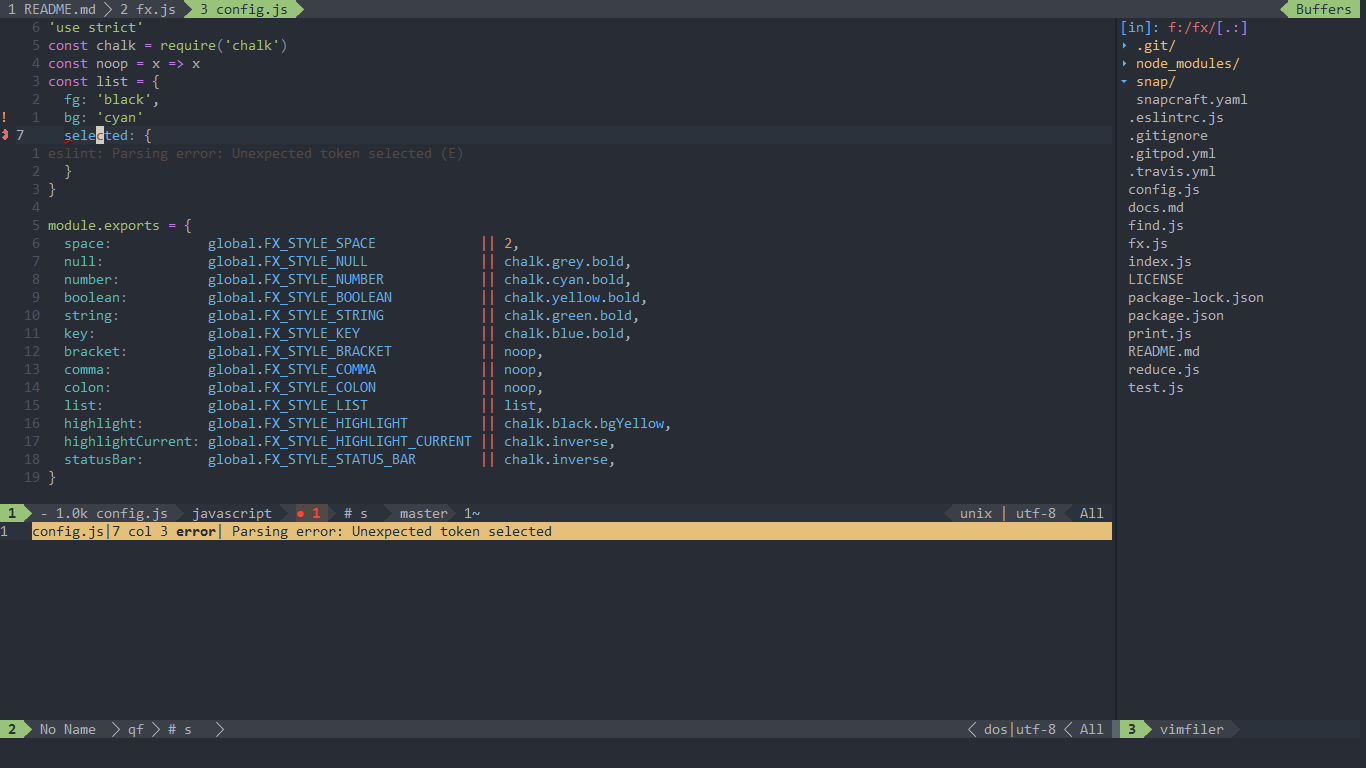
The checkers layer is enabled by default. This layer provides asynchronous syntax linting via [neomake](https://github.com/neomake/neomake).
|
|
|
|
|
It will run [eslint](https://eslint.org/) asynchronously.
|
|
|
|
|
|
|
|
|
|
To install eslint, just run following command in terminal.
|
|
|
|
|
|
|
|
|
|
```sh
|
2019-01-30 23:32:09 +08:00
|
|
|
npm install -g eslint-cli
|
2019-01-30 22:20:22 +08:00
|
|
|
```
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
### Jump to test file
|
|
|
|
|
|
2019-08-14 09:53:45 +08:00
|
|
|
SpaceVim use built-in plugin to manage the files in a project,
|
2019-01-30 22:20:22 +08:00
|
|
|
you can add a `.project_alt.json` to the root of your project with following content:
|
|
|
|
|
|
|
|
|
|
```json
|
|
|
|
|
{
|
|
|
|
|
"src/*.js": {"alternate": "test/{}.js"},
|
|
|
|
|
"test/*.js": {"alternate": "src/{}.js"}
|
|
|
|
|
}
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
with this configuration, you can jump between the source code and test file via command `:A`.
|
|
|
|
|
|
|
|
|
|
### running code
|
|
|
|
|
|
2019-08-14 09:53:45 +08:00
|
|
|
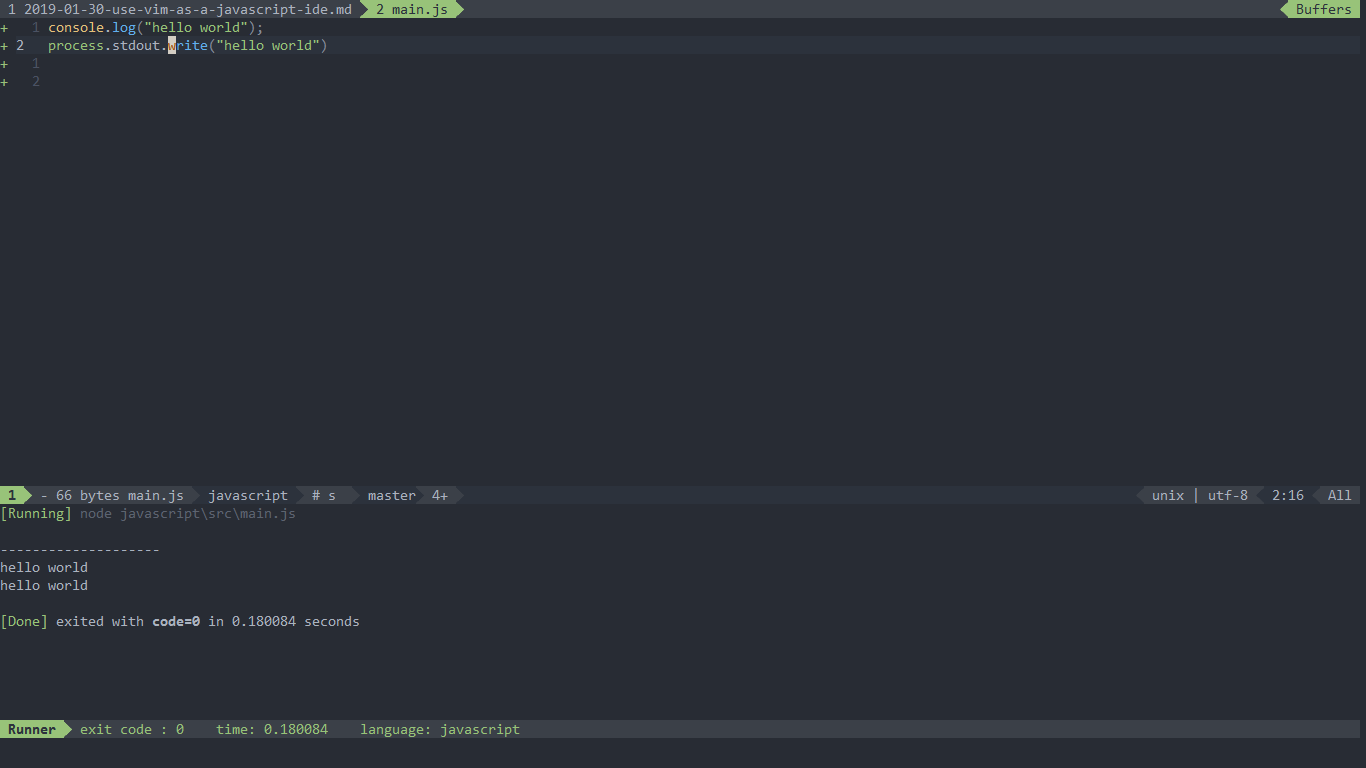
To run code in current buffer, you can press `SPC l r`, and a split window
|
|
|
|
|
will be opened, the output will be shown in this window.
|
2019-01-30 22:20:22 +08:00
|
|
|
It is running asynchronously, and will not block your vim.
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
### Code formatting
|
|
|
|
|
|
|
|
|
|
The format layer is also enabled by default, with this layer you can use key binding `SPC b f` to format current buffer.
|
|
|
|
|
Before using this feature, please install js-beautify.
|
|
|
|
|
|
|
|
|
|
```sh
|
|
|
|
|
npm install -g js-beautify
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
### REPL support
|
|
|
|
|
|
2019-08-14 09:53:45 +08:00
|
|
|
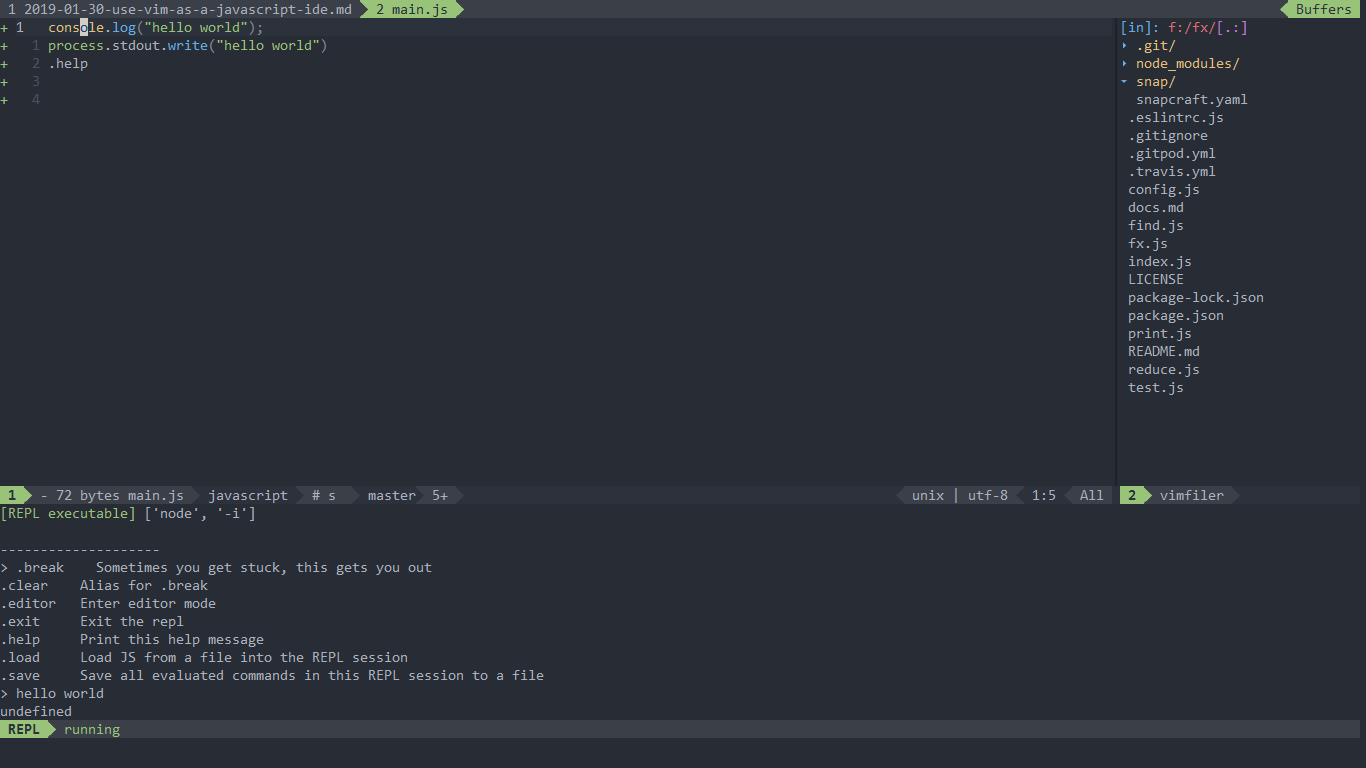
Start a `node -i` inferior REPL process with `SPC l s i`. After the REPL process has been started, you can
|
|
|
|
|
send code to inferior process, all key bindings begins with `SPC l s` prefix, including sending line, sending selection or even
|
2019-01-30 22:20:22 +08:00
|
|
|
send whole buffer.
|
|
|
|
|
|
|
|
|
|

|